2.、启动你安装的Adobe Flash CS
在安装了的Flash系统中,双击桌面上Flash CS图标,即可启动Flash CS (废话……)
3、创建文档
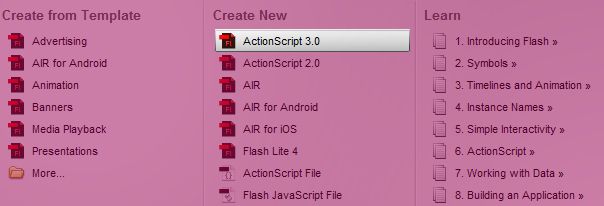
在弹出的欢迎界面上,选择新建栏中的ActionScript3.0,新建一个文档,如下图显示。
(个人意见:ActionScript 2.0 在Flash CC 以上的版本已经被淘汰,所以你就算学用ActionScrpit2.0 都是多余的,就算你在旧版本保存的ActionScrpit 2.0,Flash CC 已经不再支持 Actions Script 2.0了。)

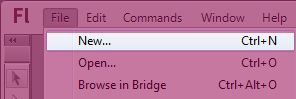
也可以在欢迎界面关闭的情况下,点击菜单栏的 “文件”—“新建”(快捷键ctrl+N),设置新建文档的属性。

4、绘画元件 (New Symbol)
我们开始制作花盆中的枝条发芽长大并开出花朵的动画。
首先,要新建元件有很多方法:
 点击库面板(Library)中的新建元件的图标或;
点击库面板(Library)中的新建元件的图标或;
 Insert > New Symbol或;
Insert > New Symbol或;
 直接按快键 「Ctrl+F8」
直接按快键 「Ctrl+F8」
如果您找不到库面板(Library),请到
 Window > Library或;
Window > Library或;
 直接按快件 「Ctrl+L」
直接按快件 「Ctrl+L」
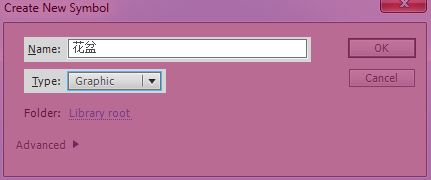
在弹出的对话框中,更改元件名称为花盆,类型选择图形(graphic)

点击确定,这时库面板(Library)中就将出现一个叫做花盆的元件,如下图。

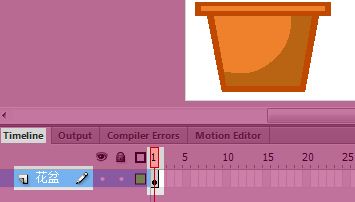
先用直线工具配合选择工具绘画出花盆的轮廓线,在使用颜料桶工具,填充颜色。最后删除线条。

使用同样方法新建元件起名为枝条,类型为图形,绘制如下图所示的枝条。
 我画得很丑,画得不像别打我……
我画得很丑,画得不像别打我……
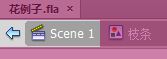
完成后,返回到主场景,可以点击舞台左上角的场景图标。如下图所示。

在时间轴面板(timeline)中,将库面板(Library)中的花盆元件(Symbol)拖入到舞台中,这时时间轴面板的图层1(Layer 1)显示的就是花盆元件了,空白关键帧变成了关键帧,双击图层一的名称将名称更改为花盆,如下图所示。

点击时间轴面板(Timeline)左下角的新建图层按钮  ,新建一个图层,更改名称为枝条,为了避免误操作我们可以将暂时不用的图层锁住,如下图所示,这时我们可以把花盆图层锁住。
,新建一个图层,更改名称为枝条,为了避免误操作我们可以将暂时不用的图层锁住,如下图所示,这时我们可以把花盆图层锁住。
要解锁也是按一按 锁头就可以解锁。

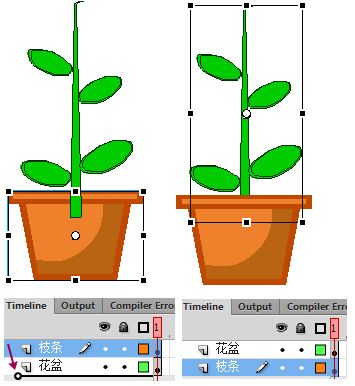
确定是在枝条图层下将库面板中的枝条元件拖拽到舞台。选中枝条图层,鼠标左键点住后不松手拖动到花盆图层的下面,当显示出如下图所示的黑线时松手

这时花盆图层就在枝条图层的上面了,花盆就遮挡住一部分枝条了。
5、舞台处理
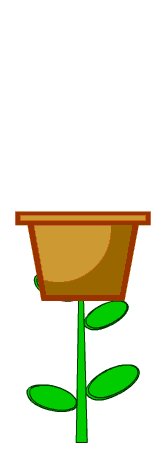
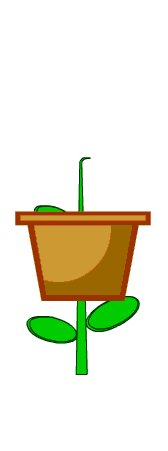
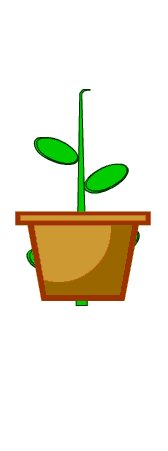
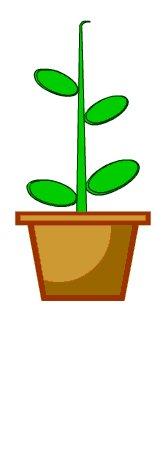
为了体现枝条破土而出的效果,我们将先制作一下枝条的位移动画。
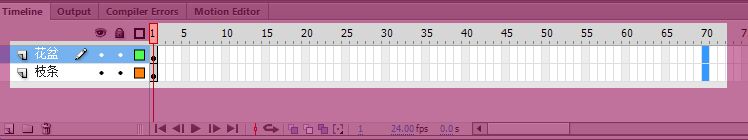
假设我们需要枝条破土而出的时间需要70帧,
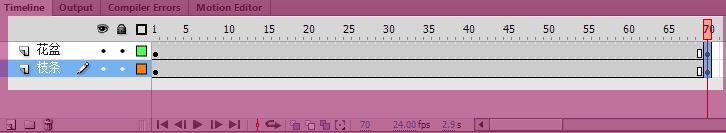
那我们就将两个图层的第70帧选中并按快捷键F6或者右键在弹出的对话框中选中“插入快捷键 (Insert Keyframe)”设置为关键帧,如下图所示。



将枝条图层的第一帧选中,把枝条元件拖动到花盆下面。

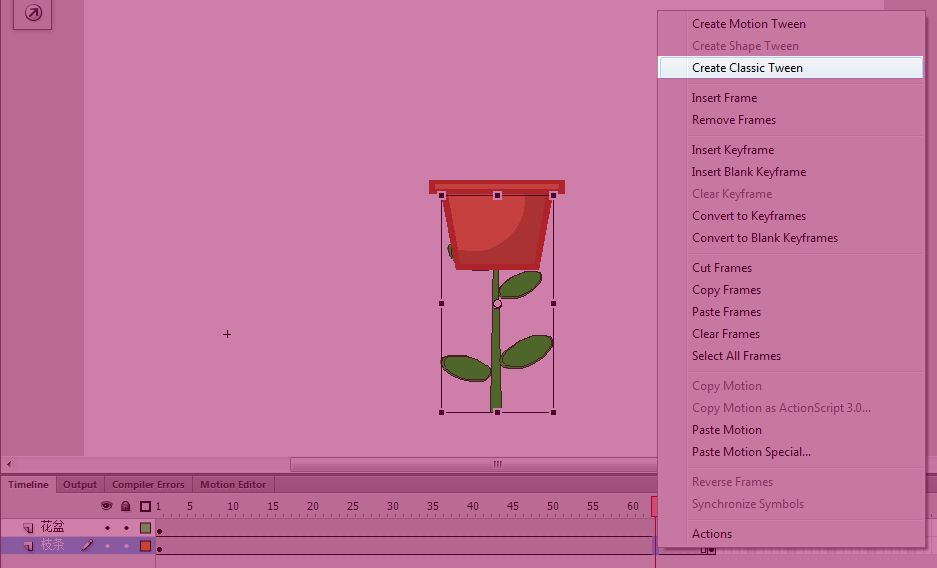
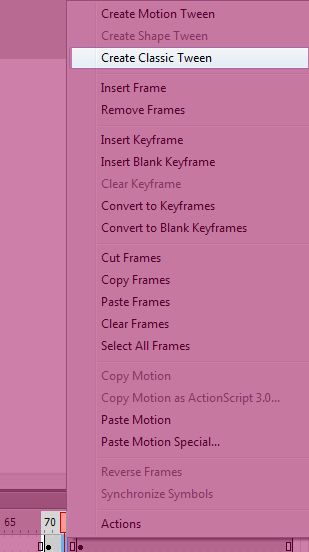
在枝条图层中的两个关键帧中选中任意一帧右键,在弹出的对话框中选择“创建传统补间 (Create Classic Tween)”。

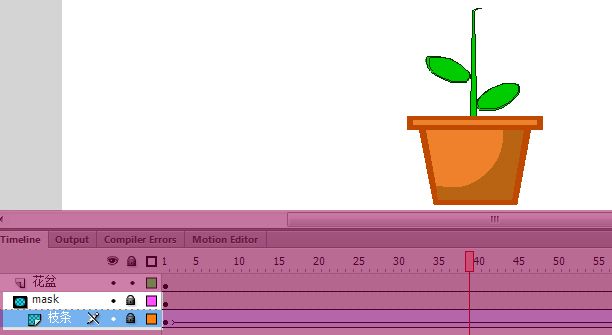
这样就完成了枝条的位移动画,如下图所示。

接下来,我们发现,我们只是想让枝条显示花盆以上的内容,花盆以下的内容是不应显示的,如何实现这种效果呢?
这时就需要制作遮罩动画了。(Mask)
所谓遮罩动画就是,用遮罩层中物体的形状来显示被遮罩层中的物体,并且遮罩层和被遮罩层都可以制作动画。
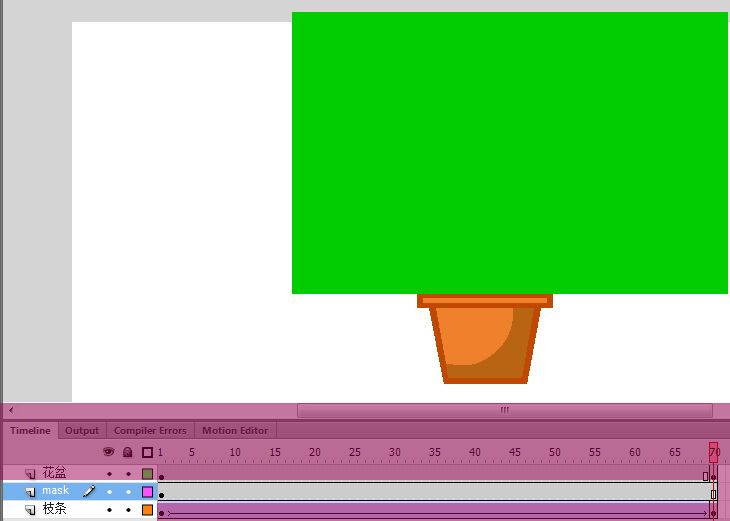
在上述动画中我们需要显示的是花盆以上的枝条,这时需要我们在枝条图层上在新建一图层,更改名称为矩形遮罩,并在矩形遮罩图层中的花盆上绘制一个可以遮挡住枝条的矩形。
矩形遮罩什么颜色都可以,只是方便自己观看所以我设置为青色。

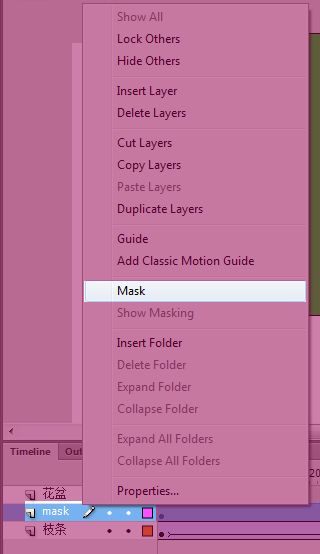
然后右击矩形遮罩图层的名称在弹出的对话框中选择遮罩层,这时矩形遮罩图层将变为遮罩层

程序会自动的将遮罩层下面的一个图层收纳为被遮罩层,这时我们就是透过矩形遮罩图层中的矩形的形状看到被遮罩层:枝条层中的物体枝条的,而没有矩形的地方如花盆的下面就不显示

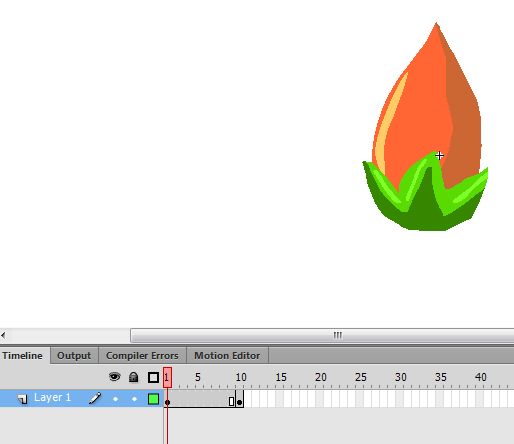
这时我们开始制作花朵的动画。就是一个简单的形变动画。首先,新建一元件 (New Symbol),取名为花,类型为图形,我们先在第一帧绘画出一个花苞,

在第十帧时绘画出绽放的花朵。

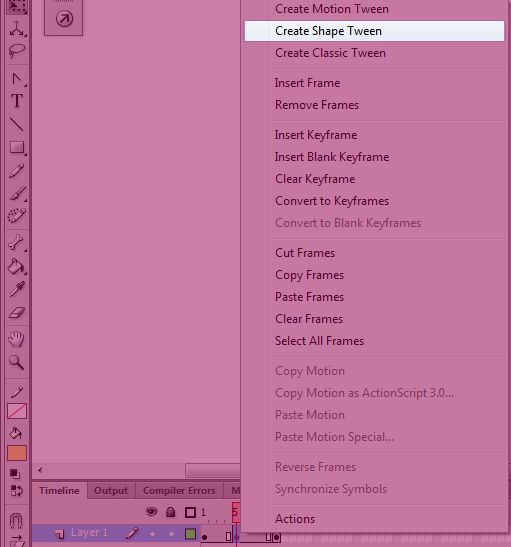
在第五帧时按F6键,在第五帧和第十帧这两个关键帧中选择任意一帧右键选择创建补间形状,


如果需要最后一帧持续显示就在需要延续到的那帧按快捷键F5。
形变动画就形成了,需要制作形变动画的对象必须是散件,而不是元件。

回到场景,新建一图层,更名为花。
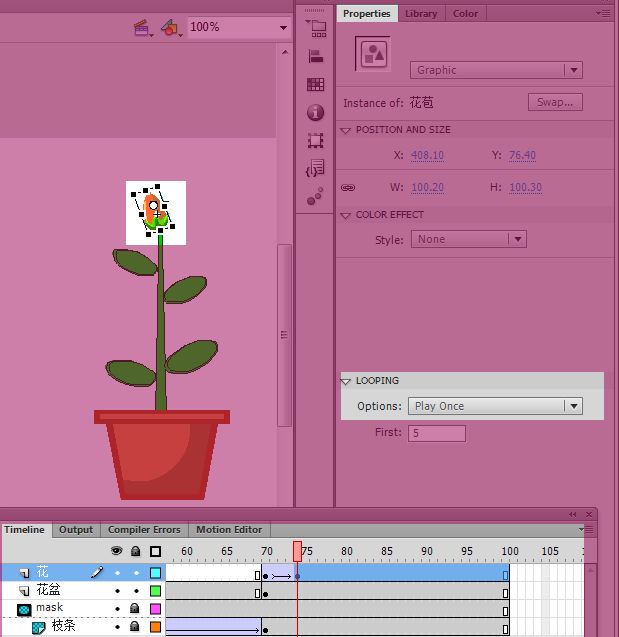
在第70帧确定关键帧,将在库面板中的花元件拖入舞台中,在第74帧插入关键帧,把第70帧的关键帧中花苞缩小一些,在70帧与100帧中任意一帧选中,右键选择创建传统补间,并将所有图层帧数都延续到100帧。

因为帧数延长超过原本元件的花苞帧数,当超过元件本身的帧数就会自动返回第一帧数重新重复播放……
为了要实现不要重播元件,就在74帧数的花苞,点击花苞元件,进入 Properties > Looping > Options > 选择 Play Once
这样就不会重复播放,只播放一次。

动画完成:


6、保存文件
在完成对Flash文档的编辑和修改后,需要对其进行保存。
选择
 File > Save As
File > Save As
在弹出的对话框中设置文件的存储路径,名称,和文件类型,单击“保存”完成。
7、发布作品
制作完后,就是发布作品,把文件保存后,看成品效果
 Control > Test Moive > Test ( Ctrl + Enter )
Control > Test Moive > Test ( Ctrl + Enter )
就会弹出成品窗口,同时已经自动帮你生成作品在你储存文件的文件夹里。
如果你不想要 .swf 格式,可以到
 File > Publish Settings ( Ctrl + Shift + F12 )
File > Publish Settings ( Ctrl + Shift + F12 )
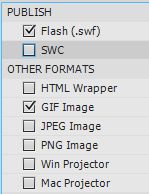
然后勾选你想要的格式

Flash (.swf ) 就是默认的格式。需要下载Flash Player 才可以打开来看
Gif Image 就是图片动画格式,若你要弄成图片发上论坛就用这个格式。
Jpeg PNG Image 就是不会动的图片格式
Win Projector 是给Win电脑打开的格式
MAC Projector 是给MAC电脑打开的格式
然后点击 "Publish" 发布作品,作品将会自动放在 你保存文件的文件夹里。





 新浪微博
新浪微博 QQ空间
QQ空间 人人网
人人网 腾讯微博
腾讯微博 Facebook
Facebook Google+
Google+ Plurk
Plurk Twitter
Twitter Line
Line

